|
I. Introducción
El logro de los propósitos de la puesta en producción de una
aplicación Web tiene por objetivo la solución y plena satisfacción
de un cliente final. Este logro, - según nuestra experiencia -, se
alcanza enmarcado en la metodología
Simple-DocIRS, su
estrategia de
desarrollo y en los lineamientos que intentaremos describir a
continuación.
Los factores o atributos de
calidad
de una aplicación sobre plataforma Internet que explican
la satisfacción del cliente, son aquellos relacionados con:
i) La especificidad (pertinencia y significación para
el negocio del cliente);
ii) La calidad y utilidad de los contenidos (
Ver
Acerca de la Calidad de una Aplicación);
iii) La calidad del servicio y asistencia al cliente; (Ver
Soporte y
Modelo de
Atención de DocIRS)
iv) La calidad del diseño de la aplicación.(Ver
Síntesis
gráfica de la Metodología General de DocIRS)

La importancia del diseño de la aplicación, se basa en que
éste será el que materialice el modelamiento y diseño funcional
realizado para la solución del problema. El diseño siempre finaliza
con la interacción entre usuario y la aplicación, y por tanto la
herramienta es la que posibilita el logro de los objetivos esperados
por el cliente.
|
Ejemplo:
Un Gerente de Proyecto
desea controlar procesos de sus proyectos u otra acciones
de monitoreo y seguimiento. Para eso requiere registrar, almacenar y
recuperar información desde diferentes puntos
remotos, que se depositan en una base de datos centralizada que
opera sobre plataforma Internet.
Le interesa verificar en
línea el cumplimientos de compromisos intermedios y
finales, metas, fechas, complicaciones, variables no
contempladas, documentación que se ha ido generando,
etc.
Está demostrado, que la
Carta Gantt no es suficiente para controlar este
objetivo en forma certera, dado que es una
interpretación inicial estática de los que va a pasar.
Especialmente cuando se involucran múltiples proyectos,
subproyectos, hitos y diversas áreas.
Luego, ¿Que funcionalidad
se debe incorporar para suplir esa necesidad? Respuesta:
comunicación PMOy
comunicación efectivamediante una aplicación de carácter
PMO (Project Management Office)
Es decir, funcionalidades que capturen y comuniquen
las evidencia de lo qué está pasando a causa del
carácter dinámico y de permanentes cambios de las
actividades. Por tanto, el correcto diseño de la
aplicación, no sólo debe contener las fichas y datos de
actualización, sino que también un sistema de
comunicación de alertas, registro de versiones,
consignación de compromisos, entregables y mensajería, a
fin que el cliente consiga su objetivo.
Conclusión: El constructor
debe comprender el requerimiento e implementar una
solución que responda a las necesidades del cliente.
Ver Proyectos Importantes Realizados
|
|
De ahí que, es necesario construir un diseño pertinente y
robusto que sea comprensible, de fácil uso, amigable, claro,
intuitivo y con estándares de simple aprendizaje para el cliente.
En general los estándares ya están aprendidos, dado que
actualmente son universales y están definidos por los objetos
simples que se utilizan en todos los browser.
A fin de poder asegurar que un diseño que cumpla con estos
requisitos, no basta simplemente con un levantamiento y diseño
regido por las normas tradicionales (Diagramas,
UML, descripción de procesos), es imprescindible el
entendimiento del equipo de Procesos con el cliente, la comunicación
con el equipo de Desarrollo, la adopción de técnicas, procedimientos
y métodos que aseguren empíricamente la adecuación del diseño a las
necesidades, habilidades y objetivos del usuario. (Ver
Protocolo DocIRS)
Bajo esta línea de trabajo, DocIRS ha ido aprendiendo,
adoptando y abordando formas de cómo diseñar aplicaciones Web
usables y accesibles a través de la aplicación. Esta metodología,
más empírica que teórica, ha convergido en lo que podría definirse
hoy como Diseño Centrado en el Usuario. La historia de nuestros
trabajos que se iniciaron con Programación Extrema (Levantábamos
requerimientos mientras desarrollábamos, lo que nos trajo
innumerables problemas y pérdidas, pero que nos enseñó en la
práctica, la necesidad de planificar, documentar, comunicar el
entendimiento, y construir prototipos previos).
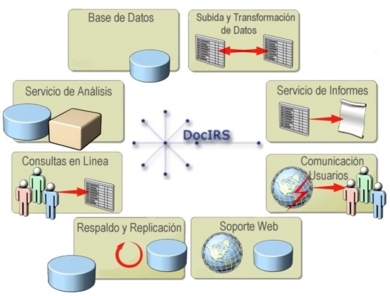
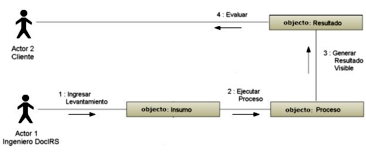
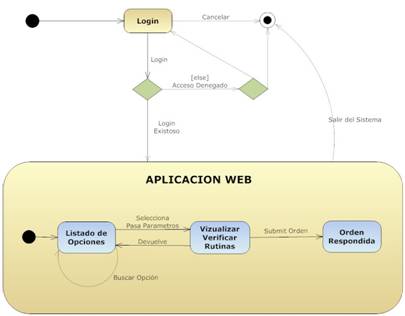
El objetivo de DocIRS cuando se construye una aplicación Web
centrada en el cliente, es alcanzar a través de ella un servicio
integral. Este se resume en el siguiente diagrama de contexto.


II. Usabilidad y
Accesibilidad
DocIRS, está certificado ISO 9001:2008, utiliza el concepto que
define usabilidad como el "grado de eficacia, eficiencia y
satisfacción con la que usuarios pueden lograr objetivos
específicos, dentro de un contexto de uso".
De donde se distinguen dos tipos de atributos
i) Cuantificables de forma objetiva: Son aquellos
que asociados a la eficacia o número de errores cometidos por el
usuario ,durante la realización de una tarea, y eficiencia o
tiempo empleado por el usuario para la consecución de una tarea.
(Estos datos pueden ser capturados en un LOG que está inserto en
validación de sesión de cada formulario)
ii) Cuantificables de forma subjetiva: Son aquellos
recogidos desde la percepción del cliente, en encuestas,
cuestionarios, focus-Group tales como la satisfacción de uso.
Por tanto, la definición acerca de la usabilidad de una
aplicación debe ser entendida siempre en relación con la forma y
condiciones de uso por parte de sus usuarios, así como con las
características y necesidades propias de ellos. Un diseño no es en
sí mismo usable: "lo es para clientes específicos en contextos de
uso específicos".(ó
Pertinencia y Significación)
La orientación de DocIRS en la construcción de software no es
genérica, es decir, no intenta que una aplicación Web sea usable
independientemente de quién y cómo la use.
La dirección y experiencia de DocIRS es práctica, y
directamente relacionada a los requerimientos específicos del
cliente, cuya solución no está cubierta en el mercado. Por eso
normalmente todas nuestras aplicaciones se diseñan con la intención
de satisfacer las necesidades de una audiencia concreta y
determinada, por lo que será más usable cuanto más adaptado esté su
diseño a esta audiencia específica. (Ver
Video Entrevista UCV
y
Modelo de
Atención)
Directamente relacionado a este concepto, se sitúan la
funcionalidades de acceso y la navegación, las cuales se refieren a
la posibilidad de acceso. En concreto, a que el diseño, como
prerrequisito imprescindible para ser usable, posibilite el acceso a
todos sus potenciales clientes, sin exclusiones pero con los
atributos y privilegios pertinentes. A este efecto, se construye
matriz de perfiles [Usuario x Privilegios] que es consultada en el
instante de la autenticación ver Capitulo
XIV. Normas de Seguridad de la Aplicación Web
Un diseño usable requiere delimitar su audiencia potencial,
con lo perfiles necesarios, con la diversidad y heterogeneidad de
necesidades de acceso presentadas por estos clientes específicos.

III. Arquitectura
La mayoría de los clientes interactúa mediante la interfaz de
la aplicación. Sin embargo, el uso de la aplicación depende no sólo
del diseño de la interfaz, sino también de su arquitectura -
estructura y organización - en otras palabras, del componente no
visible del diseño. Efectivamente, la estructura interna de un
sistema o su arquitectura (no visible completamente para el usuario)
tiene una gran influencia en la forma de utilización del sistema.
Nuestro enfoque en cuanto a la arquitectura de las
aplicaciones (ver
Arquitectura en Capas) se basa fundamentalmente en lograr
eficientemente el almacenamiento y recuperación de datos, cuyos
espacios y rotulación sean apropiados para su flexibilidad futura.
Es decir, definir una correcta arquitectura de información es
facilitar al usuario la recuperación de información. Esto se
consigue por un lado posibilitando que el usuario pueda encontrar
respuesta oportuna y exacta (disminuir el área de incertidumbre del
usuario). Este objetivo se logra a través del diseño y esquemas de
interpretación (definición de índices, clasificaciones, buscador,
integración con otros sistemas y exportabilidad de los datos
desde el sitio, etc..). En este caso, construir sistemas que generen
mapas de navegación automáticos y pertinentes juega un rol
crucial de intérprete en el proceso de respuesta, con libertad al
usuario en sus desplazamientos, fomento de la creatividad e
integración de conocimiento. (Ver
Herramientas de Navegación)

IV. Diseño Web para el Cliente
Para asegurar empíricamente que una aplicación sobre un sitio
cumpla con los niveles de uso requeridos, el diseñador necesita de
una metodología, de técnicas y procedimientos ideados para tal fin.
Asumiremos que todo el proceso de diseño y desarrollo del
sitio Web debe estar conducido por el usuario, sus necesidades,
características y objetivos.
Centrar el diseño en sus clientes (en oposición a centrarlo en
las posibilidades tecnológicas o interpretaciones propias) implica
involucrar desde el comienzo a los clientes en el proceso de
desarrollo del sitio; conocer cómo son, qué necesitan, para qué usan
el sitio; testar el sitio con los propios clientes; investigar cómo
reaccionan ante el diseño, cómo es su experiencia de uso; e innovar
siempre con el objetivo claro de mejorar la experiencia del usuario.
(Ver
RobotDocIRS : que es una herramienta construida para
cumplir con dichos objetivos de prototipo instantáneo que es como
una onda transversal a todas las fases del proyecto de
automatización, lo que transforma una metodología plana y lineal de
documentación UML, en un método experimental que deja exactamente
documentado, comunicado y especificado el sistema para los
constructores. Ver
Metodología DocIRS)
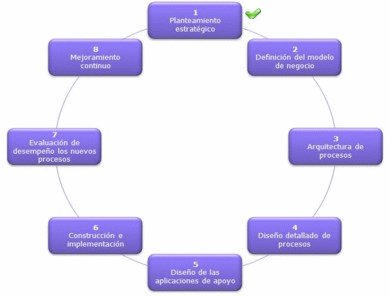
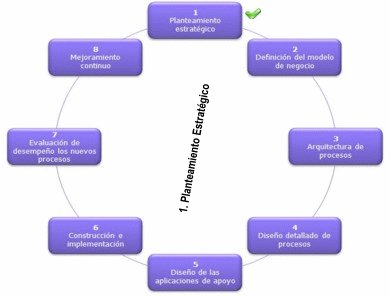
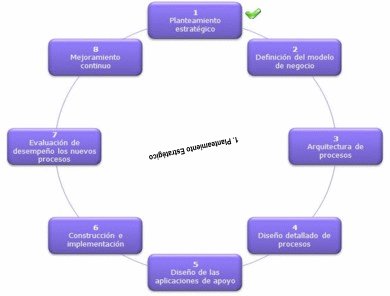
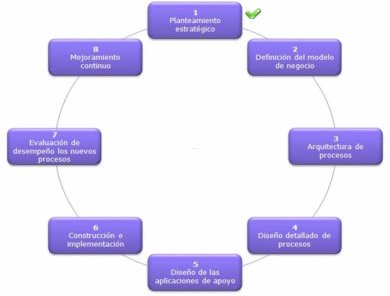
Como indica el esquema, la fase de Modelamiento, cuenta con
dos grandes actividades. Definición del Proyecto y Construcción del
Prototipo en un proceso cíclico e iterativo. Esto quiere decir que
todo lo que se diseñe debe ser constantemente evaluado a través del
resultado, para así poder corregir errores de usabilidad desde los
primeros momentos del desarrollo. Evaluar el sitio Web únicamente
una vez finalizado su desarrollo haría mucho más costosa la
reparación de errores, ya que siempre es más económico reconducir un
diseño que rediseñar completamente el sitio.

Fase I – Modelamiento: En esta fase
se realiza la definición del proyecto, el levantamiento de
procesos, el rediseño, el diseño de aplicaciones, el plan de
implementación.
Fase II – Implementación: En esta
segunda fase se realiza la construcción de las aplicaciones para
el plan piloto y su implementación.
Fase III – Plan Piloto: La última
fase consiste en desarrollar el plan piloto, medir los
resultados de éste y realizar las mejoras a los rediseños para
su posterior implementación masiva.
V. Planificación
Todo proyecto debe comenzar por una correcta planificación.
En esta etapa se identifican los objetivos del sitio, así como las
necesidades, requerimientos y objetivos del Cliente.
Confrontando esta información se definen los requerimientos
del sitio Web, entre los que podemos contar requerimientos técnicos
(back-end y front-end), recursos humanos y perfiles profesionales
necesarios, y adecuación del presupuesto disponible.
Se trata, pues, de establecer un equilibrio entre lo que
puede ofertar por parte de DocIRS y lo que requiere el Cliente. El
sitio Web - sus contenidos y diseño - debe cumplir precisamente este
cometido: servir de medio para la consecución de objetivos por parte
de ambas partes.
Aquí lo importante es obtener información precisa, las
necesidades y objetivos del cliente. Qué necesita, Cuáles son sus
objetivos, Cómo se comporta y actúa, Cuál será el contexto de uso y
Cómo afectará a la interacción, experiencia y conocimientos previos.
La respuesta a estas preguntas se resuelve estudiando los
usuarios a través de métodos de levantamiento. Éstos engloban
métodos de aproximación contextual, estudios de campo, métodos de
aproximación por grupos y métodos de aproximación individual
(encuestas, cuestionarios y entrevistas). Cuanto más conozcamos al
cliente, más adaptado será el diseño y más satisfactoria la
experiencia del usuario final.
Es decir, entendemos la planificación como la interpretación
modular de las metas requeridas en un proceso de negocio del
cliente. Metas que deberán tomar forma y automatizarse en un sistema
computacional orientado al objeto, de modo de minimizar los efectos
secundarios en las partes del sistema. Esto implica las
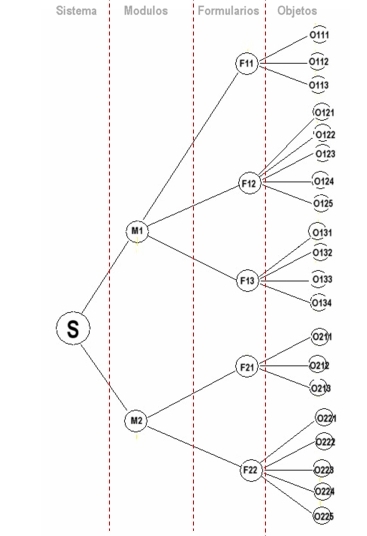
siguientes etapas:
i) Fragmentación de la información, partición en formularios o
páginas. (Ver
Programación con Diseño
Modular o Top-Down)
ii) Definición de las relaciones entre las particiones de
información.
iii) Definición de los enlaces, nodos o hipervínculos que
establecerán los recorridos potenciales del cliente a través del
sistema.
Teniendo en cuenta los siguientes aspectos:
- Criterios funcionales.
- Niveles de interactividad.
- Aspectos relativos a la navegación.
Como se puede ver, la etapa de planificación se basa casi
completamente en la recogida, análisis y ordenación de toda la
información posible, con el objetivo de tener una base sólida sobre
la que poder tomar decisiones de diseño en las siguientes etapas del
proceso.
La etapa de Diseño es el momento del proceso de desarrollo
para la toma de decisiones acerca de cómo diseñar o rediseñar, en
base siempre al conocimiento obtenido en la etapa de planificación,
así como a los problemas de usabilidad descubiertos en etapas de
prototipo y evaluación.

VI. Modelado del Usuario
Toda la información obtenida de nuestros clientes,
realizados en la anterior fase de planificación debe servir como
base para comenzar el diseño, pero para ello se debe resumir y
sintetizar dicha información.

Este paso se denomina modelado del usuario y consiste en la
definición de clases o perfiles de clientes en base a atributos
comunes. Los atributos sobre los que se hará la clasificación
dependen de la información que se tenga de la audiencia, pero
normalmente se tratarán de atributos tales como necesidades de
información, condiciones de acceso, experiencia y conocimientos.
En general en DocIRS, se distinguen tres perfiles:
i)
Super-Administrador (Los constructores y mantenedores de
los servidores donde opera el sitio y su base de datos).
ii)
Administrador: que es aquel usuario asignado por el
cliente, que puede cambiar parámetros, asignar usuarios,
modificar datos, etc.
iii)
Usuario, que visualiza, exporta y puede intervenir en
áreas limitadas de la aplicación.

VII. Diseño Conceptual

El objetivo de la fase de Diseño Conceptual es definir el
esquema de organización, funcionamiento y navegación del sitio. No
se especifica qué apariencia va a tener el sitio, sino que se centra
en el concepto mismo del sitio su arquitectura de información.
DocIRS, trabaja en un estilo minimalista, dejando el diseño visual
hacia el momento en que está la arquitectura y distribución
de los objetos ya estructurada.
Los sitios Web son sistemas formados por conjuntos de páginas
interrelacionadas por enlaces unidireccionales, pudiendo cada una de
estas páginas contener sub-elementos con entidad propia, contenidos
multimedia y herramientas interactivas.
La "estructura" del sitio Web se refiere precisamente a las
conexiones y relaciones entre páginas, a la topología de la red de
páginas, así como diferenciando los elementos de información
contenidos en las páginas; y la "navegación" a las posibilidades y
forma en que cada página presenta las opciones de desplazamiento
hacia otras páginas. (ver
Programación Modular)

La definición de la estructura del sitio puede hacerse desde
dos enfoques diferentes y complementarios: aproximación descendente
y ascendente. En la descendente se trata de estructurar del "todo" a
las "partes", dividir los contenidos en páginas y definir los
enlaces entre páginas.
Una vez definida la estructuración del sitio es necesario
documentarla, para así tener un modelo de referencia sobre el que
sustentar el desarrollo del sitio. La forma de documentar
arquitecturas se suele hacer a través de grafos y esquemas, con el
objetivo de que sean de fácil y rápida comprensión por todos los
miembros del equipo de desarrollo.


VIII. Diseño Visual y Definición del
Estilo
En esta fase se especifica el aspecto visual del sitio Web:
composición de cada tipo de página, aspecto y comportamiento de los
elementos de interacción y presentación de los objetos.
El prototipo de DocIRS opera con una relación de orden, en
cuanto a la importancia de los objetos en cada formulario. Por
tanto, distribuyendo los elementos de información y navegación según
su relevancia en zonas de mayor o menor jerarquía visual - por
ejemplo, las zonas superiores de la interfaz poseen más jerarquía
visual que las inferiores.
Además de la posición de cada elemento en la interfaz,
existen otras técnicas para jerarquizar información como son: uso
del tamaño y espacio ocupado por cada elemento para otorgarle
importancia en la jerarquía visual, utilización del contraste de
color para discriminar y distribuir información, uso de efectos
tipográficos para enfatizar contenidos, rotura de la simetría y uso
de efectos de relieve / profundidad para resaltar elementos, etc.
En síntesis, DocIRS construye primero la aplicación sin
ningún estilo visual y con un máximo de objetos simples y propios
del HTLM, sin imágenes ni “pirotecnia”, para posteriormente cuando
el motor esté probadamente funcionando, montar el estilo (uso
de hojas CSS). Esta debe mantener una coherencia y estilo común
entre todas las páginas, proporcionando una consistencia visual a
todo el sitio
IX.
Prototipo
La evaluación del uso del sitio Web se debe realizar desde
las primeras etapas de diseño. Este proceso en DocIRS, se
implementa, a través de prototipos utilizando nuestras librerías de
rutinas y especialmente el
RobotDocIRS.
Esta etapa Prototipo, se basa en la elaboración de modelos,
maquetas o versiones preliminares de la interfaz del sitio. Su
aspecto no se corresponde exactamente con el que tendrá el sitio una
vez finalizado, pero pueden servir para evaluar el sitio sin
necesidad de esperar a su implementación.
El prototipo, según nuestra experiencia, es enormemente útil,
dado que con métodos convencionales, hay un largo retraso antes de
que el cliente consiga ver cualquier resultado. Así mismo el
desarrollo puede durar tanto tiempo que las reglas del negocio del
cliente podrían haber cambiado, lo que en la mayoría de los casos,
lo obliga a intentar cambiar los requerimientos como parte del
contrato.
Junto con el prototipo se agregan como valor adicional los
siguientes beneficios:
i) La especificación documentada de los requerimientos
del cliente para el constructor es certera. Esto significa, que
no existe un área de incertidumbre que induzca a nuevos pedidos,
a re-construir requerimientos, a generar mal entendidos para
reformular el proyecto.
ii) El prototipo entregado contiene el 80% de lo que es
una construcción de aplicaciones sobre plataforma Internet. En
efecto, el prototipo DocIRS, junto a la documentación entregada
son equivalentes a un plano, su descripción y maqueta aceptada
100% por el cliente.
iii) El prototipo hace converger, en muy corto tiempo,
hacia un diseño aceptable por el cliente y factible de construir
a los desarrolladores, limitando a un mínimo los cambios de
reglas, ahorrando tiempo de desarrollo, sin exponer la calidad,
el costo del producto y malos entendidos entre las partes.

X. Evaluación y Revisión
La evaluación del uso - la etapa más importante en el proceso
- se puede realizar a través de varios métodos o técnicas y sobre
diferentes representaciones del sitio.
DocIRS tiene para cada construcción de aplicaciones Web,
crea y replica en sus servidores tres ambientes físicos diferentes,
que están conectados a Internet con sus correspondientes niveles de
seguridad:
i) Ambiente de Desarrollo
ii) Ambiente de Prueba
iii) Ambiente de Producción
Cada uno de ellos con su propia Base de Datos, donde se lleva
a cabo la revisión: En Desarrollo son los propios analistas
programadores quienes deben verificar y aplicar métodos de
inspección del sitio Web del sistema, antes de pasarlo a Ambiente de
Pruebas. (Ver
Acerca Fases de Programacion)
En Ambiente de Pruebas, es el Ingeniero de Procesos, que ha
estado a cargo del levantamiento y diseño funcional, quien revisa
por parte de DocIRS. Así mismo sobre este mismo ambiente la
contraparte, el cliente, también revisa y vela por que se haya
cumplido con los requerimientos establecidos.

XI. Método por inspección:
evaluación heurística
En cada uno de estos ambientes se aplican métodos de inspección del
uso de un sitio Web identificando errores y problemas de diseño.
Esta evaluación heurística tiene como ventaja la facilidad y rapidez
con la que se puede llevar a cabo, dado que se lleva a cabo por un
grupo reducido de evaluadores que, en base a su propia experiencia,
fundamentándose en reconocidos principios de uso contrastando
finalmente los resultados.
DocIRS construye todas sus aplicaciones en forma simple, con
simbología e iconos que facilitan la acción del usuario. La
mensajería no es redundante, está asociada a las validaciones de las
reglas internas de los objetos y se intenta a través de ella,
mejorar el ingreso de datos y guiar al usuario en su navegación.
Ayuda y Documentación: DocIRS se caracteriza por dedicar y situar
como una de las partes más importantes de un sitio Web, la Ayuda,
Manuales o documentación. Así mismo, DocIRS tiene dentro de sus
normas proporcionar esta documentación en forma organizada con
índices analíticos y en línea con la aplicación. (Ver
Tratamiento documental)

XII. Método del Piloto con Usuarios
El test con usuarios responde a un plan de pruebas que se basa en la
observación y análisis de cómo un grupo de usuarios reales utiliza
el sitio Web, anotando los problemas de uso con los que se
encuentran para poder solucionarlos posteriormente. Esta revisión se
realiza en Ambiente de Pruebas y desde allí deben aparecer lista de
errores, cambios y modificaciones en forma iterativa hasta obtener
la aprobación del cliente.

XIII. Implementación y Paso a Producción
En la implementación del sitio es recomendable utilizar estándares
(HTML, XHTML...) para asegurar la futura compatibilidad y
escalabilidad del sitio. Esto se debe a que, aunque puede ser
tentador utilizar tecnologías propietarias, el panorama tecnológico
puede hacerlas desaparecer o cambiar en poco tiempo.
Igualmente es recomendable separar en la implementación contenido de
estilo, mediante el uso de hojas de estilo (CSS) del lado del
cliente y uso de bases de datos del lado del servidor. De esta forma
se facilitará tanto el rediseño del sitio como la posibilidad de
adaptación dinámica del diseño a las necesidades de acceso de cada
tipo de usuario.
En esta etapa del desarrollo se debe llevar, así mismo, un control
de calidad de la implementación, supervisando que todo funcione y
responda a cómo había sido planificado, ya que la utilización del
sitio depende directamente de la funcionalidad. Si algo no funciona,
sencillamente no se puede usar.
Nuestra experiencia, nos está llevando cada vez a aproximarnos con
más fuerza a hacer realidad nuestros fundamentos teóricos, acerca
del diseño y desarrollo de aplicaciones (Ver
Fundamentos). En
efecto, los años 2001 y 2002 significaron para DocIRS comenzar un
cambio hacia otra arquitectura de diseño de aplicaciones
distribuidas. Organizar el trabajo en capas, con componentes, con
tratamiento binario y atómico de los objetos, con articulación con
sistemas corporativos externos, abriendo una gama de soluciones que
sólo podían desplegarse construyendo bajo esta arquitectura.
(Además, hoy se incorpora a este concepto los
Servicios Web XML o Web Services)

Este avance ha ocasionado un cambio significativo en la forma de
encarar el desarrollo de aplicaciones distribuidas, principalmente
por el rápido crecimiento de Internet. Trayendo consigo nuevas
tecnologías y lenguajes "ad hoc" que hacen que las redes existentes
tengan que adaptarse a esta forma de comunicación, creándose así las
Intranets, Extranets y re-adaptación de servicios y redes. La
arquitectura DNA (Distributed iNternet Applications) está
diseñada para solucionar problemas que no involucren al usuario. Es
decir, que se construyan soluciones rápidas por los especialistas en
los servidores, sin complicar ni al usuario ni su máquina.
Un problema a tener en cuenta, dice relación con los scripts que
deben construirse, pues ellos tienen que ser compatibles para los
browser más utilizados tales como Explorer(IE), Firefox Mozilla,
Opera, etc. Nótese que Firefox Mozilla no admite vbscript y obliga a
utilizar Dom Javascript( Document Object Model) .
Implementar soluciones basadas en DNA involucra crear aplicaciones
divididas en capas funcionales que se comunican entre sí. Este
concepto por sí mismo no significa nada nuevo, pero DNA provee
protocolos estándares e interfaces pre-implementadas que permiten al
desarrollador concentrarse en construir la lógica del sistema, sin
preocuparse por cómo las partes se intercomunican.

XIV. Normas de Seguridad de la Aplicación Web

Nuestras normas básicas de seguridad están basadas en la metodología
tradicional de la seguridad de las aplicaciones y servicios Web,
pero con algunas encriptaciones y variantes propias de DociRS.
En general, definimos en una tabla especial de la base de datos la
matriz de usuarios y privilegios para posterior a la autenticación
incluir la variable de sesión en cada página.
Las variables de sesión almacenan y muestran información mantenida
durante la visita (o sesión) de un usuario. El servidor crea un
objeto de sesión diferente para cada usuario y lo mantiene durante
un período de tiempo establecido o hasta que se pone fin al objeto
explícitamente.
Los principios básicos que configuramos en las aplicaciones son:
i)
Validación de las transacciones.La entrada y salida de
información es el principal mecanismo que dispone un "hacker
" para enviar o recibir código malicioso contra el sistema. De ahí
que, en todo momento debe verificarse que cualquier dato de entrada
o salida sea validado el formato que se espera. Las características
de estos datos deben estar predefinidas.
ii)
Diseños simples. Los mecanismos de seguridad deben diseñarse
para que sean los más sencillos posibles, evitando sofisticaciones
que compliquen a los usuarios.
iii) Utilización y
reutilización de componentes de confianza. Debe evitarse
reinventar y desarrollar código constantemente. Por tanto, cuando
exista un componente que resuelva un problema de forma correcta, lo
más inteligente es documentarlo y re- utilizarlo. (Crear librerías,
sistematizar y parametrizar
ó
RobotDocIRS )
iii) Defensa en
profundidad. Siempre armar cadenas de componentes que se
confronten. Es decir, no confiar en que una sola componente
realizará su función de forma permanente y bajo cualquier situación.
Es decir, disponer de los mecanismos de seguridad para que cuando
una componente falle ante un determinado evento, otras sean capaces
de detectarlo.
iv) Seguridad basada en
nuestras fuerzas. Con esto nos referimos a que se deben crear
variantes propias y no confiar la seguridad sólo en mecanismos
externos. Por ejemplo, la utilización de SSL garantiza que el
tráfico en tránsito entre el servidor y el cliente se encuentra
cifrado, pero nada más. Poner mucha atención cuando se trabaja con
el método GET (y eventualmente POST) para pasar parámetros
v) Ocultar
códigos o directorios no funciona. Basar elementos de seguridad,
asumiendo que el “perverso” desconoce las direcciones y
funcionamiento no impide que pueda ser descubierto. Es necesario,
operar con Logín, Password, ingreso de claves anti-robot y
encriptaciones.
vi) Verificación de Privilegios. Los sistemas deben
diseñarse para que funcionen con los menos privilegios posibles.
Igualmente, es importante que los procesos únicamente dispongan de
los privilegios necesarios para desarrollar su función, de forma que
queden compartimentados.
vii) Ofrecer la mínima
información. Ante una situación de error o una validación
negativa, los mecanismos de seguridad deben diseñarse para que
cualquier operación posterior sea igualmente denegada.

XVI. Mantenimiento y seguimiento
Un sitio Web no es una entidad estática, es un objeto vivo cuyos
contenidos cambian; cuya audiencia, necesidades y perfiles cambian,
y que por lo tanto requiere de continuos rediseños y mejoras.
Estos rediseños deben ser muy sutiles, no se puede cambiar el
aspecto y diseño de forma drástica de un día para otro, pues aunque
estos cambios estén fundamentados en problemas de uso descubiertos
post-ambiente de Producción, los cambios pueden resultar pésimos
para los actuales usuarios que ya estaban acostumbrados y
familiarizados con el actual diseño.(Ver
Acerca de la
Calidad de una Aplicación)
Los problemas de uso no detectados durante el proceso de desarrollo
pueden descubrirse a través de varios métodos, principalmente a
través de los mensajes y opiniones de los usuarios, y su
comportamiento y uso del sitio.
XVII. Opiniones de los Usuarios
Esta información puede ser obtenida de forma pasiva - a través de
los mensajes enviados por los usuarios acerca de problemas que han
tenido con el uso del sitio - o de forma activa - por medio de
cuestionarios y encuestas realizadas sobre la audiencia -.
Las opiniones expresadas por los usuarios indican posibles problemas
en el uso, pero no son en sí mismas la respuesta a estos problemas.
Si la satisfacción es baja, habrá que mejorar las rutinas y
presentación involucradas en el problema .

XVIII. Comportamiento del Usuario y Uso del
sitio
Una vez que el sitio Web ha sido pasado a producción y es usado
diariamente, tenemos a nuestra disposición una nueva fuente de
información sobre el comportamiento del usuario. Los archivos "log"
que van almacenando el registro de entradas de los usuarios. Estas
cadenas de texto plano, DocIRS las trata en formato XML y se pueden
almacenar en un archivo de texto o en una base de datos. Cada cadena
de texto contiene una serie de datos acerca de la transacción
registrando cada una de las peticiones de páginas realizadas por los
clientes al servidor:
Se registra la siguiente información:
Estos archivos Log de registro de los movimientos del usuario sobre
la aplicación son realmente de una información muy valiosa que
correctamente analizada permite mejorar significativamente el sitio.
Nótese que entendemos por aplicaciones Web a todo aquél software que
interacciona con el usuario utilizando, - en general - el
protocolo HTTP.
Ejemplo de captura de datos para el LOG con ASP:
<html>
<body>
<p>
<b>Browser:</b>
<%Response.Write(Request.ServerVariables("http_user_agent"))%>
</p>
<p>
<b>IP</b>
<%Response.Write(Request.ServerVariables("remote_addr"))%>
</p>
<p>
<b>DNS de la IP</b>
<%Response.Write(Request.ServerVariables("remote_host"))%>
</p>
<p>
<b>Metodo</b>
<%Response.Write(Request.ServerVariables("request_method"))%>
</p>
<p>
<b>Dominio</b>
<%Response.Write(Request.ServerVariables("server_name"))%>
</p>
<p>
<b>Puerto</b>
<%Response.Write(Request.ServerVariables("server_port"))%>
</p>
<p>
<b>Software Servidor</b>
<%Response.Write(Request.ServerVariables("server_software"))%>
</p>
</body>
</html>

Artículos Relacionados

|